Redesigning Swoovy’s event finder feature, a volunteering match platform
UX Design • UX Research • Prototyping • Figma
What is Swoovy?
Swoovy is a platform that helps organizations and employees find volunteer opportunities and connect with people through shared interests for small to medium-sized businesses. They want to modernize how givers and organizations connect, unlocking untapped value in the desire to do good, and fostering personal connection along the way.
I was tasked with improving the event discoverability flow.
User Research
This was an entirely new field for me, I wasn’t sure how these platforms worked or even looked like - so I started comparing and contrasting other volunteer match platforms to see what sort of features they had. I took a look at 2 other volunteer platforms and compared their mission and goals to Swoovy’s.
- Goal: Engage your employers by doing good Deeds. The workplace giving platform your people will love
- Choose from over 2 million nonprofits worldwide
- Integration with Slack and Teams
User Personas
- Goal: Create a social impact program that’s simple and flexible - and on a budget
- Match employee donations on a budget
- Team building with volunteer opportunities; remote or in-person
- Goal: Increase employee engagement, retention, and community impact with Swoovy
- Swoovy’s matching engine
- Receive ongoing, concierge support for your EVP
In this case study, the emphasis was on inclusive design to cater to all platform users. To acheive this, two distinct personas were developed: the business owner and the employee.
“I am looking for ways to engage my employees in volunteer activities and align their personal interests with corporate volunteer opportunities.”
“I want to find meaningful volunteer opportunities that align with my interests, fostering personal growth and community impact.”
Problem Statements
Business owner:
Small business owners like Sarah lack an efficient and visually appealing solution to discover and optimize nonprofit event opportunities for their employees, hindering their ability to align personal interests with corporate volunteer opportunities effectively while juggling limited time and resources.
Employee:
Alex faces challenges in discovering and participating in meaningful volunteer opportunities that align with their interests and schedule, due to limited time, a lack of relevant event options, and unclear expectations about the details of each opportunity. They require a solution that provides personalized recommendations, transparent information, and easy event registration while fostering social interaction with fellow volunteers and coworkers to enhance their overall volunteering experience and personal growth.
How might we…
How might we refine Swoovy's platform to offer an intuitive interface for small business owners like Sarah, facilitating easy navigation and discovery of nonprofit events?
Solution Statements
Business owner:
Employee:
How might we enhance Swoovy by curating a diverse range of tailored volunteer opportunities, and optimizing the event details page for informed decisions?
How might we optimize Swoovy to ensure seamless communication so everybody using it can participate in and discuss volunteer opportunities aligned with their interests and growth objectives?
Swoovy will create a user-friendly and visually appealing platform for small business owners like Sarah, enabling them to easily discover, organize, and optimize nonprofit event opportunities for their employees. Swoovy will provide comprehensive event listings, customizable filters, and collaborative features to enhance employee engagement and align personal interests with corporate volunteer initiatives.
Swoovy will provide Alex with a personalized and intuitive platform that curates diverse volunteer opportunities aligned with their interests and passions. By offering transparent event details, such as time commitment, location, required skills, and the specific impact of each opportunity, Alex can make informed decisions and easily register for events that fit their schedule. Swoovy will also foster social interaction among volunteers and coworkers through interactive features and communication tools.
The old design
Events page
Swoovy’s previous events page interface featured a confusing filter system, and events were listed in a visually unappealing grid format. Also, users encountered difficulty accessing events they had attended, as the “past” category displayed all past events rather than specifically those they participated in.
Dashboard page
Their old dashboard for admins had no easy way to create a new featured event and download the community impact report.
Event Details page
Swoovy’s old event page was missing a way for the volunteers to interact with one another before or after the event.
Improving the userflow
In the previous version of Swoovy’s interface, users had the option to express interest in an event by giving it a thumbs up or indicating their attendance. However, the system lacked a feature that allowed users to easily review the events they were interested in, leading to confusion.
To address this issue, I implemented a refinement by replacing the term “interested” with “liked events” and introduced a heart icon instead of the previous thumbs-up symbol. This not only enhances the clarity of the user’s actions but also provides a more intuitive and aesthetically pleasing experience. Additionally, I added a dedicated section in the dashboard where users can conveniently access and manage their liked events. This enhancement streamlines the overall user flow and ensures a more user-friendly and organized experience.
Turning the events into cards
A primary objective was to elevate the visual appeal and readability of their platform. To achieve this, I transitioned from the gridlike structure to a design featuring cards that encapsulated crucial event details such as time, location, participant count, supported cause, like/share options, and whether it was featured. Events marked as featured were distinguished by a distinctive golden border, enhancing their prominence and creating a more visually engaging user experience.
The next focus was on streamlining the user experience by decluttering the existing filters. The approach involved redistributing them horizontally and incorporating intuitive icons. This not only optimizes the visual layout but also adds a layer of user-friendly design, making the filtering process more straightforward and visually appealing. The result is a more organized and aesthetically pleasing interface, enhancing overall usability for a seamless and enjoyable user interaction.
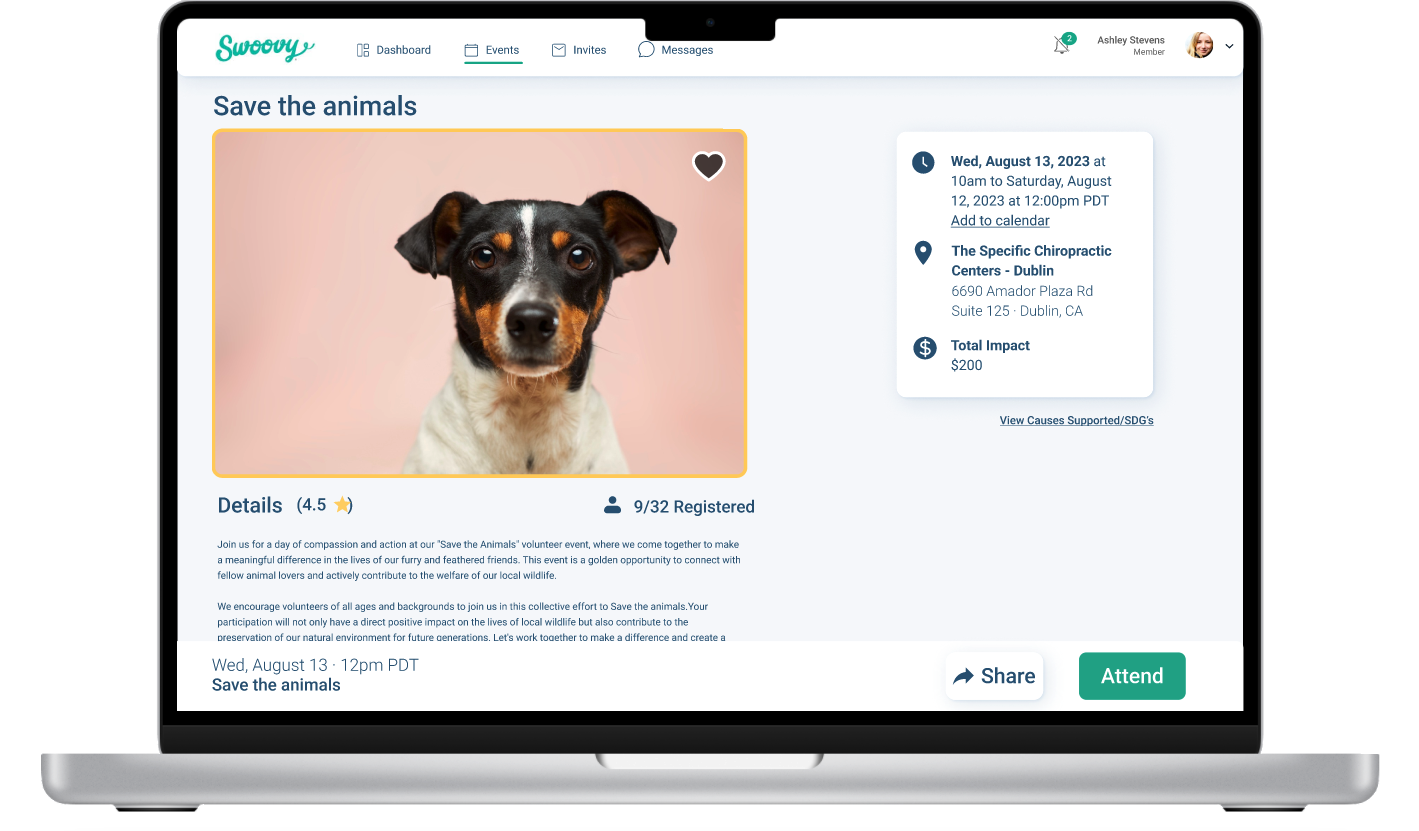
Event details page
On the events details page, I introduced a rating system that allows users to share their opinions and feedback about events. This feature facilitates informed decision-making and fosters community interaction. Additionally, I integrated a visually engaging photo gallery to showcase event-related images, providing users with a more immersive and compelling experience. Complementing these features is a dedicated comments section, encouraging users to share their thoughts and experiences. This dynamic interaction space enhances community engagement and offers valuable insights for those considering participation.
Another significant addition to the events details page is a section highlighting the total impact of volunteer time. This feature quantifies the collective efforts of participants, emphasizing the positive contribution of the community to the supported cause. By providing a clear representation of the overall impact, users gain a deeper appreciation for the significance of their volunteering endeavors, fostering a sense of accomplishment and connection to the shared mission.
Swoovy Playground
In an effort to infuse Swoovy with a more dynamic and social dimension, I introduced the Swoovy Playground, prominently featured on the homepage. This interactive space offers a glimpse into your coworkers' experiences with the events they've volunteered for, showcasing their insightful comments and ratings. Users can engage with this content by expressing appreciation through likes or leaving comments, fostering a sense of community and shared enthusiasm for impactful causes. The Swoovy Playground serves as a vibrant source of inspiration, guiding users toward events that resonate with their interests and values, ultimately enhancing the overall volunteering experience.
Next Steps/Key Takeaways
Design a seamless user interface for creating and posting content in the Swoovy Playground
Redesign the event card to include ratings and total impact
Specify the location on event cards beyond just the city
Integrate a calendar view for events on the dashboard
incorporate nonprofit logos for a more personalized touch
I'm very grateful for the opportunity to collaborate with Swoovy in the redesign of their platform. It was a pleasure working closely with the CEO and COO because I wholeheartedly embraced their mission. As the sole designer, the challenge of bouncing ideas off them added a layer of complexity, but it proved to be an invaluable learning experience. This project has not only strengthened my confidence in my design skills but also deepened my understanding of effective collaboration and commitment to a meaningful mission.